
Relocity Mobile App
March – June 2023
Timeline
UX Design/Research
Wireframing/Prototyping
UI Design
Content Strategy
Responsibilities
Stakeholders
Relocity Personal Hosts, SF division
Overview
Relocity specializes in providing personalized relocation journeys for workers who need to move to a new destination, by matching them with Relocity’s Personal Hosts. I was contracted by a host to come up with an internal app that she wanted to pitch to the CEO because her team found that during and after the relocation process, 80% of their clients were frequently contacting them about ways that would help them foster adult friendships in their new city. The Relocity team believed that building an internal app could bring their clients together, and create a sense of belonging for its members. The project was intended for informational purposes only, since there was not enough funding.
How do I create opportunities after the relocation process, to improve workers’ satisfaction of relocating to a new city?
As the sole UX/UI Designer on this project, I drove the design efforts of the internal app, from research to design.
Build an internal app focusing on community development that will increase customer satisfaction score by 20%
Projected Impact
Evaluating the Current Situation
Existing Data
Each Personal Host takes on ~5 clients at a time. In a past company survey, it was found that for every 5 completed relocation journeys, ~4 clients would follow up with hosts regarding potential local activities, networking events, and even finding a potential roommate to expand their friendship circle. This meant that even though Personal Hosts were not responsible for their client’s social life, there was a high interest and demand for Relocity to explore opportunities that would foster social bonds for their customers.
User Research
Since I wasn’t a Personal Host myself, I wasn’t permitted to interview the clients. However, I was able to conduct secondary research and interview five hosts to obtain more insight on what customers thought were lacking from their experiences. Although customers were largely satisfied with their relocation journey, they felt that it could be enhanced to have options to connect with other relocators, especially after they’ve relocated. The typical user was a single person from their late 20s to early 40s, whose salary was above average that allowed them to relocate and live on their own.
From the user persona and the hosts’ interviews, I narrowed it down to 3 key findings:
Users want to have the option of finding internal roommates, and/or offer up a room in the place they’re in.
Users are interested in going to local events & doing activities in their new city.
Users want to find other clients who are also moving to the same city and be able to develop adult friendships.
Constraints & Requirements:
There were also several constraints I had to take into consideration:
I was to build a hypothetical internal mobile app for relocators.
There would be 3 distinct solutions that would benefit users in using the app to build human connection.
There would be an opportunity where Personal Hosts could host Relocity walking tours as a welcoming event to relocators.
Solution
The chosen solutions were designed to provide members the opportunity to connect with other members. Carefully utilizing real estate, the opportunities that come with relocating to a new city, and the insights from data & research analysis, I crafted three solutions that would offer the possibility for users to explore, search, and form meaningful human relationships.
Room Board – This would allow users to seek shared housing with roommates (mainly pre-relocation, but also permissible post-relocation), or users to offer up space in their place for potential roommates.
Events & Activities Page – This would allow the company a chance to invite their customers for walking tours and consequently increase human relationships, while also encourage users to participate in other social events happening in their new city.
Friend Finder – This would allow users to communicate with each other (without a third party), and to develop meaning friendships.
*At this point, I checked in with my stakeholders and proposed my solutions to them. They provided me with some feedback:
The Room Board being separated into “Roommates” and “Rooms” was confusing – keep the Room Board about rooms.
To include a disclaimer during onboarding because this app was only intended for internal members, not for the public.
Mobile Flow
After the solution was chosen, I continued to elaborate on the overall mobile flow, organizing pages to arrive on the best flow and process for the best experience. To address the Room Board feedback, I decided to recategorize the toggle as “Room Wanted” and “Room Offered.” Since Personal Hosts only look for sole-residence properties, the nature of having a Room Board implies that users must be looking for roommates - either by “wanting” a room or “offering up” a room. Below is a high-level POV of the final information architecture.
Wired Solution
Above are my initial designs of the 4 main categories in grayscale:
Onboarding & Disclaimer
Room Board (separated into Room Wanted & Room Offered)
Events
Friend Finder
The components highlighted in dashed blue indicates priority sections that I would build out for a fuller picture on each section’s functionality.
Grid + Modular Systems
A 6-column grid system with a margin of 16px was deployed to organize the UI elements of the main pages, while a 5-column grid was used for the 3 icons in the menu bar. I had originally intended a fourth icon as the profile section; however the stakeholders and I agreed that due to limited time, it was deemed unnecessary. For future purposes, if time permits, I would continue building out an account/profile section. The overall design would share the same grid and retain positions of certain UI elements to embrace continuity and familiarity for a better experience.
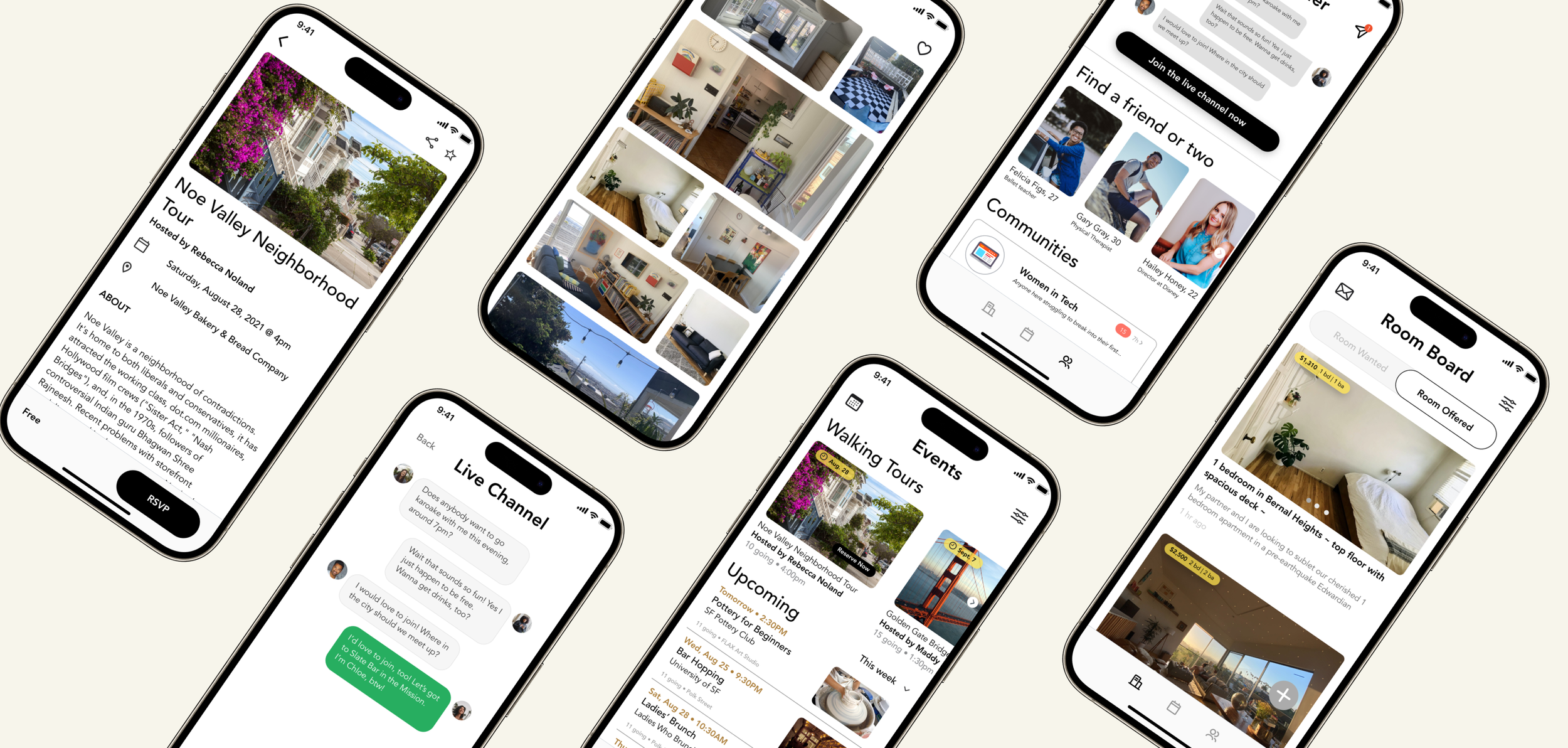
Mockup + Visual Design
Color palettes, typography, and design patterns followed the same minimalist style as the primary app, featuring black, white, and gray patterns with appropriate transparency and shadow usages. Standard highlight colors (yellow and red) were used to express important information. Below are the final high-fidelity wireframes.
Detailed User Flow - Room Board
Detailed User Flow - Events
Detailed User Flow - Friend Finder
Interactive Prototype
Onboarding + Room Board
Events
Friend Finder
The interaction strategy design demonstrates how the flow of information, the placement of interactive elements, and the overall feel of the user interface creates an environment where users can effortlessly achieve their goals – in this case, finding ways to build human connections. With interfaces that are not only clean and concise, but functional and user-centric, users have the opportunity to find roommates (either by expressing interest in a room or offering up a room), attend events hosted by the company or local events in their new city, and develop friendships with other members using a live chat channel, friendship profiles, and community forums. The projected impact is a 20% increase in customer satisfaction with the entirety of the relocation process.
Learnings
Always stay user-centered. In this particular case study, I was presented with a situation I’d never face before - not being able to talk directly to consumers. Initially, I thought conducting user research would be a lost cause, but I realized I had to work with what I have and pivot to secondary research. I made sure to gather any past quantifiable data and to structure every research question with users in mind. The insights I gained were ultimately invaluable.
Continue fleshing out app features and incorporate developers. As the sole designer on a rather open-ended project, I found myself being quite ambitious in designing my three solutions. If given more time, I would like to test with real users and use feedback to iteratively refine and enhance the user experience. I would also like to involve developers early in the process to ensure viability of the designs and smooth handoff.
“I appreciate how thoughtful you were in creating a seamless and user-friendly experience, while keeping on-brand. Your design not only looks great but is also highly functional and intuitive.”
















