The Intern Group
Timeline
June – November 2021
Responsibilities
UX Design/Research
Wireframe/Prototype
Project Management
UI Design
Content Strategy
Stakeholders
Valerie Hogan, Head of People at The Intern Group
Will Mosdell, Business Technology Analyst at The Intern Group
Overall Impact
Designing a web app that streamlines students’ application experience, and increasing engagement rate.
Overview
The Intern Group specializes in providing international internships to university students. However, they recently discovered that their engagement rates have dropped and students are not engaging with information the way they used to (active rate of 76%, NPS of 48, and 3% referral rate). Once students are accepted, TIG's only method of communication with them is via email. They believe that a web-based communication portal will alleviate this engagement problem.
How do we create opportunities for TIG's improvement and increase their current KPI's?
As a designer in a team of 4, I led a number of responsibilities including researching the problem space, interviewing users, ideating the MVP, designing the prototype, and managing product deadlines.
Methodology
Seven forms of research were used:
Assumptive empathy map
User Interviews (6 participants interviewed)
Online Survey (13 completed)
2020 & 2021 NPS Data
Exit Interview Data (UK & Virtual Programs)
Stakeholder Interview
Competitive & Comparative Analysis
User Interviews
I spoke with 6 students, who had already either gone through their internship or were about to finish their program, to gain insight into their internship experiences. Since most interns were from the US & UK, we recruited participants in those countries. All 6 were conducted remotely via Zoom. With permission, the studies were recorded for debriefing and post-session analysis. Below are the 4 main points:
Data Synthesis Workshop
To synthesize the data from the user interviews, I held an affinity mapping workshop online where my team and I organized all the responses by creating categories based on the common patterns and themes. The full map can be viewed here.
From our research, we discovered 4 key findings:
The Defining Stage
From the research, I created the user persona, user journey map, and user flow to help better understand and empathize with the user. Four main problem areas were discovered. Due to constraint of time, the team unanimously agreed to focus on key problems #1-3 and save problem #4 for another time. Since problems #1-3 came first, they would have a downstream effect on finding #4 if they were not addressed first.
Ideation
Based on our findings and our client’s goals, we knew our goal was to build a participant portal – the challenge was figuring out how to create one that would effectively solve the pain points we found.
Design
With these four "How Might We"s in mind, the team had a clearer idea and vision of the product’s information architecture. It would be divided into four main sections - the dashboard (which would encompass the following sections), resume guidance, company matching, and messaging.
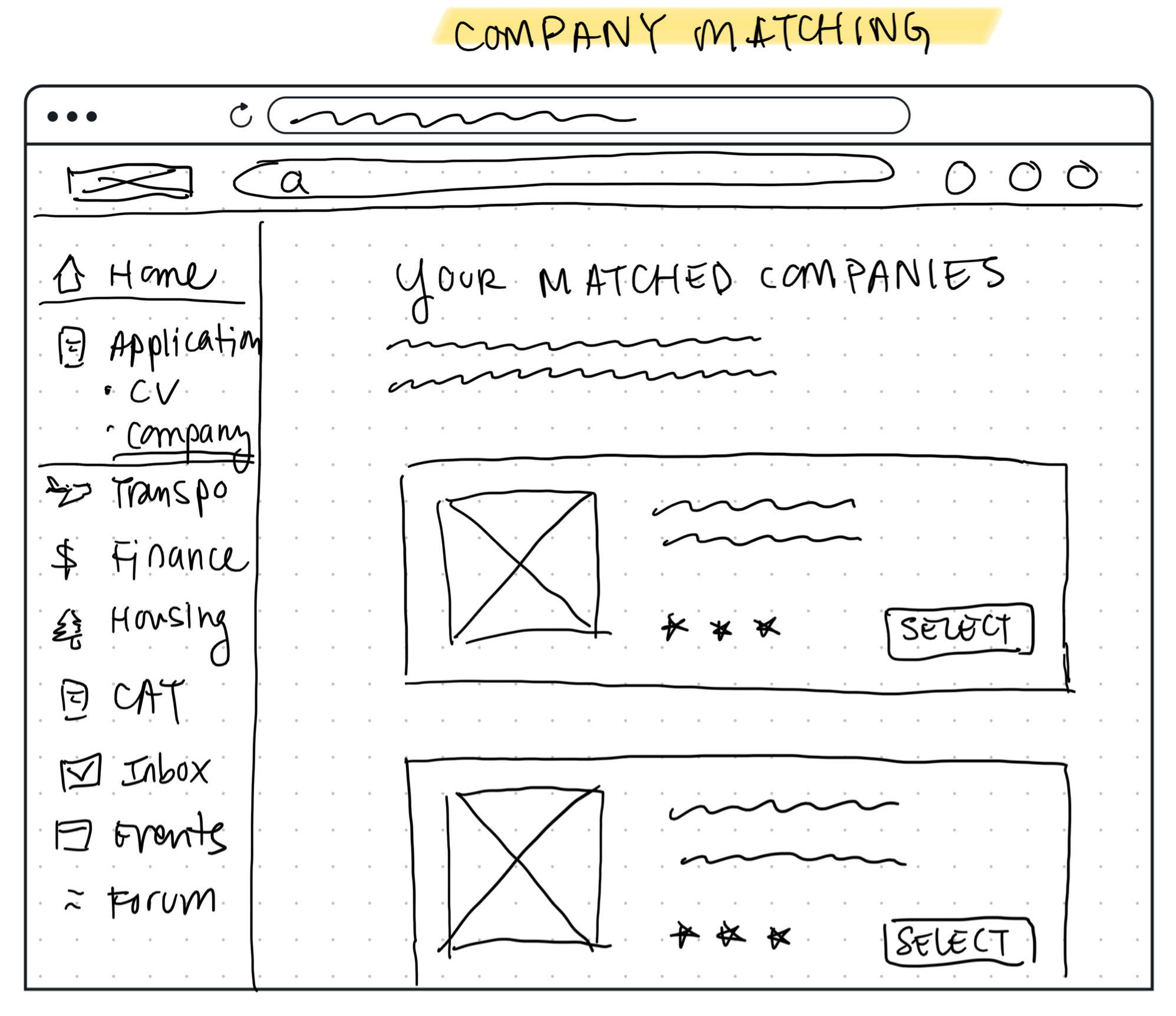
Initial Sketches
We began drafting low-fidelity wireframes of our user flow. Following Patricia’s story, we decided to sketch the four main screens first, which were 1) the dashboard 2) the application CV page 3) the company matching page and 4) the inbox page. Shown below are just one of many sketches for each section.
Dot Voting
The team came together for a dot-voting session to determine which features and elements to move forward with. With the limited time we had, we decided to divide and conquer, and each choose one section to work on. I was now responsible for the main portal page / dashboard.
Usability Testing
A total of 5 interns were recruited to perform a moderated remote usability test to see if they could successfully:
Understand where they are in their TIG journey and know what they need to do next**
Go to their applications page to fill out and submit their resume
Look up their company matching and request an interview
Chat with the TIG team
**I was solely responsible for the look and feel of the dashboard (the main page of the participant portal). I decided to test out two designs via an A/B Test. Click through to see how I came to the final design from Version A and B.
Final Prototype
TIG’s Participant Portal is a digital product which solves a current problem for TIG and their interns. By creating a user-friendly portal that consolidates all the important information into one streamlined experience, interns can now access, download, and/or upload key information and data related to their programs at any time and experience a better flow of communication between them, the companies, and the TIG team.
Watch the interaction below to see how users can use the dashboard.
A Closer Look
Below is a detailed look on the final solution.
Play the video below to see how the main Dashboard page connects with the Application page, the Company Matching page, and the Inbox/Messaging feature.
Handoff to Engineers
My team and I combined our designs into one flow, and handed off our final mockups to the engineers. We provided instructions, key screen annotations, style guide, and specs.
The Result
After presenting the final prototype and research report, the project was lauded a success by the stakeholders. It became an embodiment of what user research, product, and design can do if given the right direction and attention.
“We are blown away with the work that you guys have done – it is far and above our expectations for this project, so a big well-done to you!”
The portal’s future is now in the engineer’s hands, and will be developed through the year. We anticipate that with the implementation of the portal:
Interns' engagement and experience with TIG will improve because they can keep track of all the information on ONE platform, and they can communicate much quicker with TIG.
Active rate and customer repeat will increase, and NPS will increase from 48 to 80.